UX audit registračného formulára na očkovanie
UX audit registračného formulára na očkovanie
UX audit a optimalizácia
High fidelity prototyp
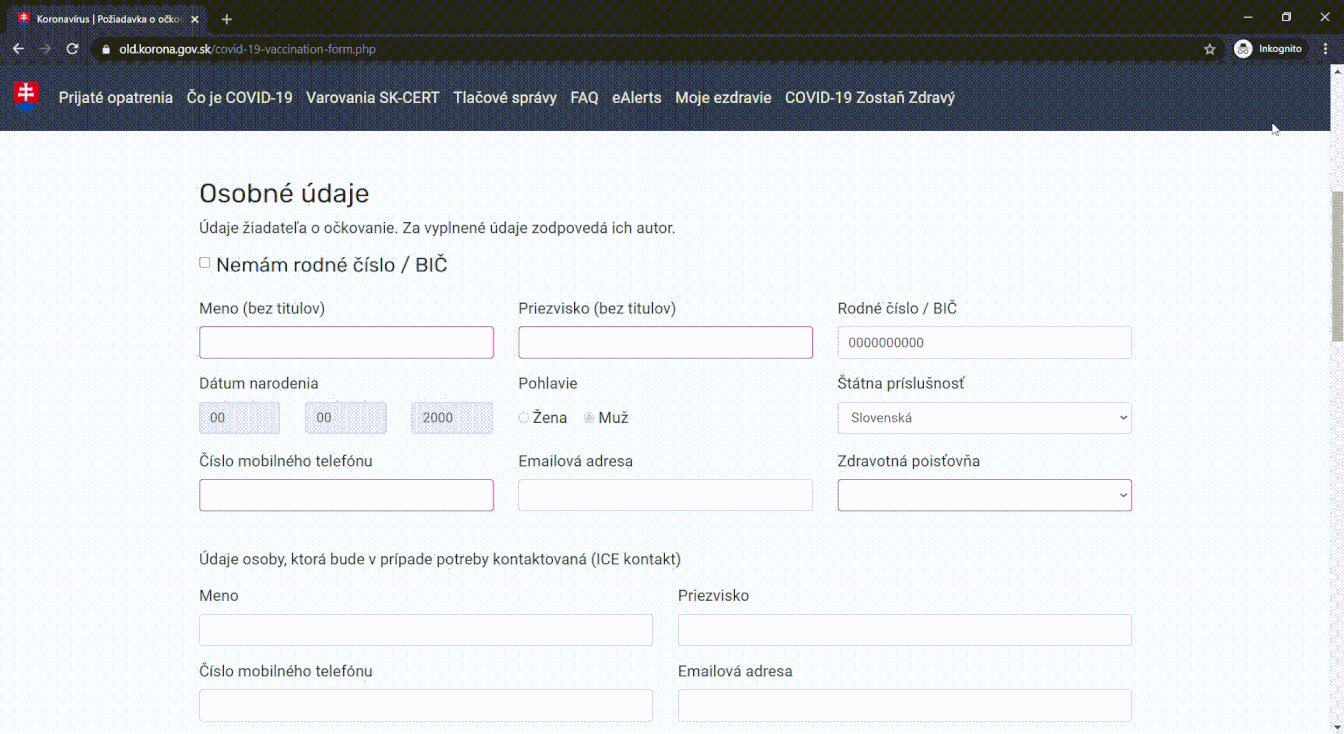
Ministerstvo zdravotníctvo spustilo online registračný formulár, prostredníctvom ktorého je možné požiadať o očkovanie proti ochoreniu COVID-19. Ako je na tom tento formulár z UX pohľadu? Zvládnu ho vyplniť aj seniori, je pripravený poslúžiť veľkému množstvu užívateľov?
Spraviť užívateľský prívetivý formulár, ktorý bude plniť svoj účel a zároveň bude pre užívateľov zrozumiteľný a jednoduchý je nesmierne ťažké. O to viac ak ide o formulár, ktorý má slúžiť obrovskému množstvu užívateľov z rôznych sociálnych skupín.
Napriek tomu sa na prvý pohľad úloha vytvoriť formulár nemusí zdať ako nejaká veľká veda. Zoznam políčok na vyplnenie postavíte na informáciách, ktoré od užívateľov potrebujete, nejak (subjektívne) to zoradíte a na koniec pridáte tlačidlo na odoslanie. Keby to však bolo také jednoduché, tak nepíšem tieto riadky a podávať daňové priznanie online je široko rozšíreným koníčkom v spoločnosti.
Bude fungovať, ale ešte zaslúži si trochu lásky
V ESETe používame taký výraz, že dizajn si zaslúži ešte trochu lásky. Znamená to, že web na ktorom pracujeme, už takmer plní svoj účel, ale ešte je potrebné venovať viac času jeho dizajnu a vizuálnemu prejavu. V zmysle pohrať sa s UI a spraviť ho vizuálne prívetivejším.
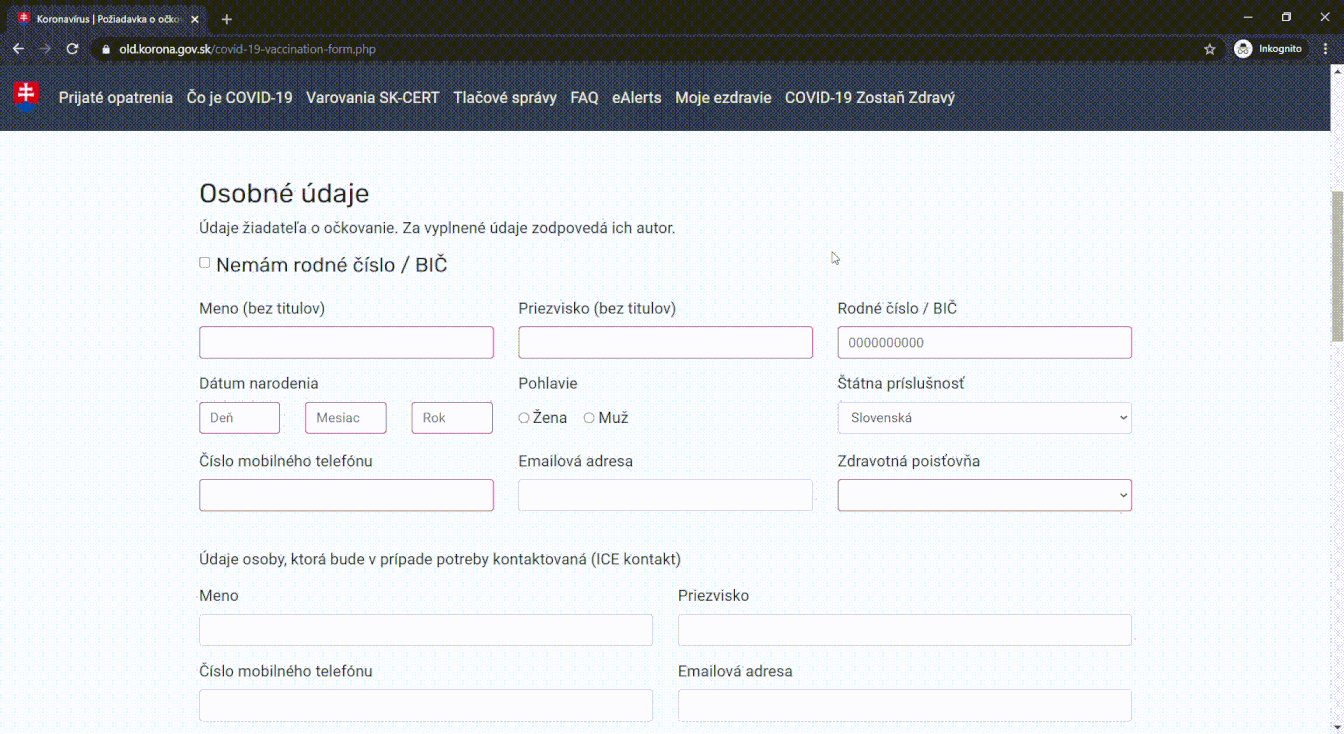
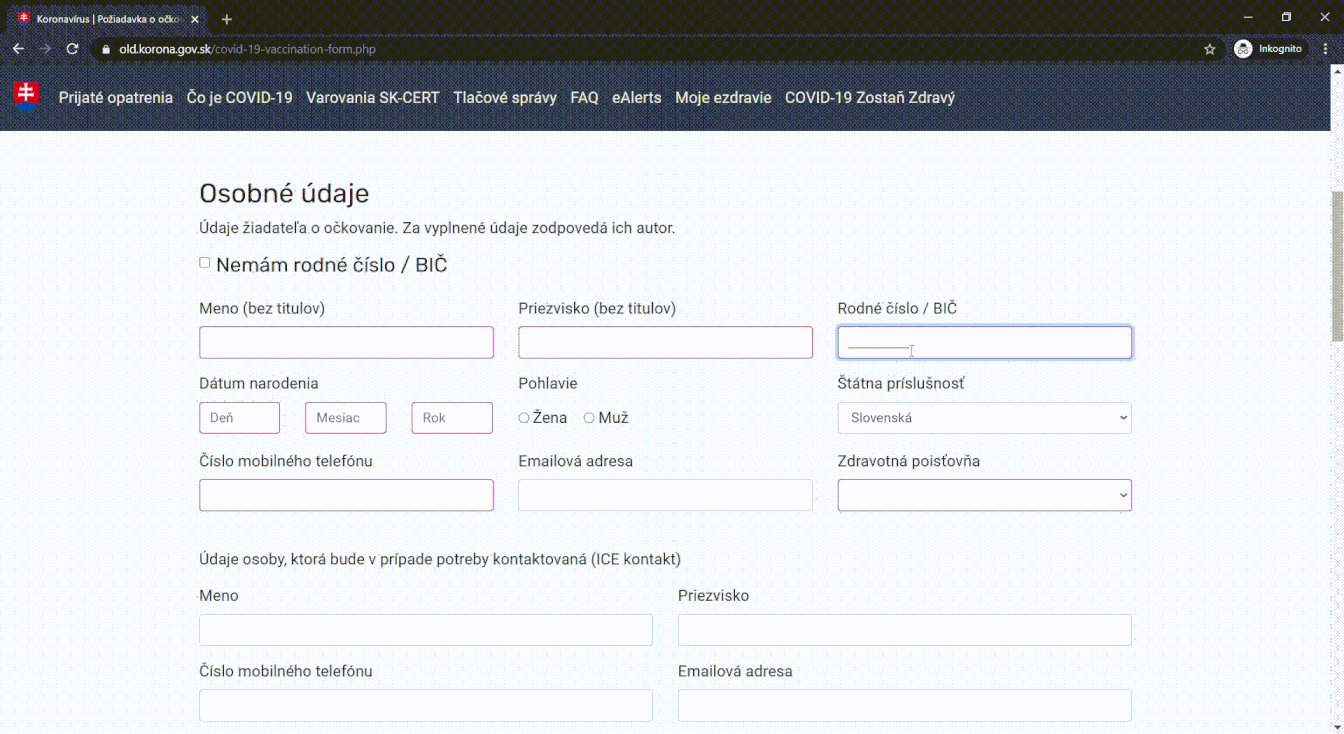
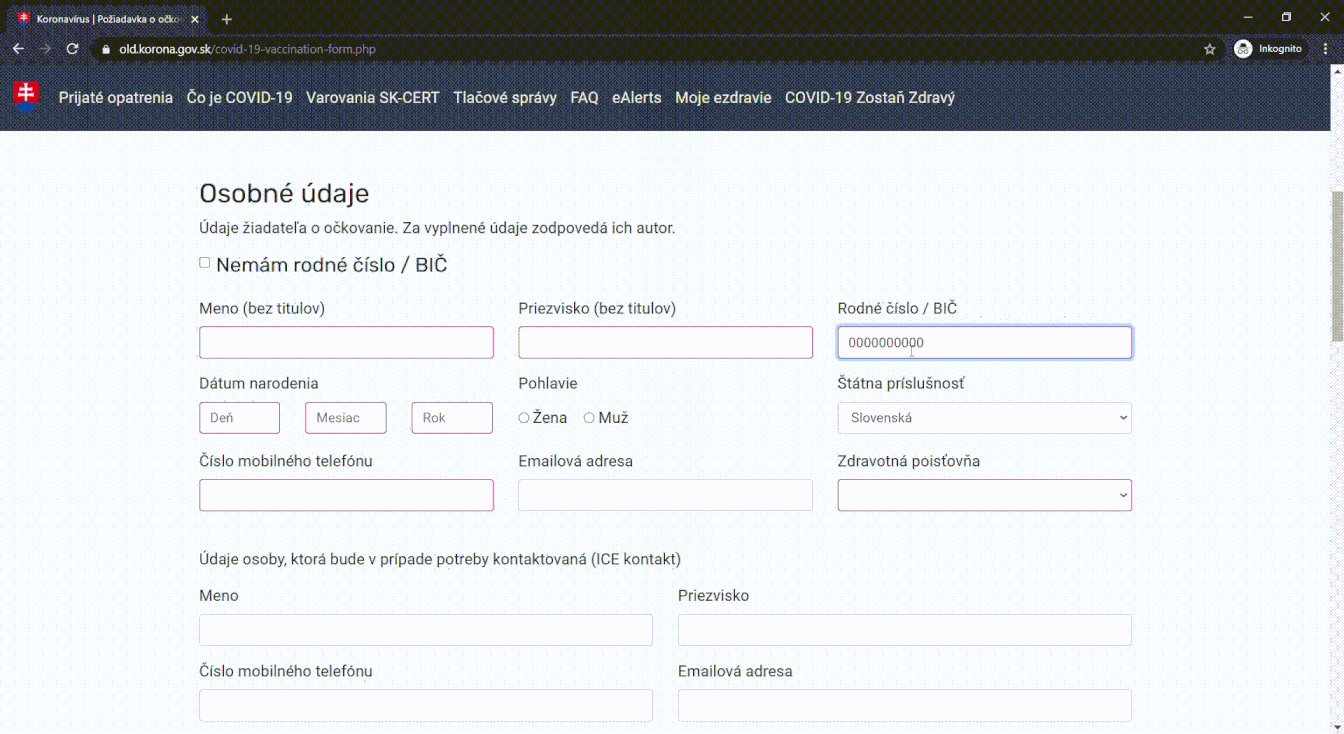
To je aj prípad registračného formulára na očkovanie. Pri jeho analyzovaní som nenašiel žiadne zásadné problémy, ktoré by užívateľom bránili v úspešnej registrácií. Dokonca formulár vykazuje známky sofistikovanosti, s ktorou som sa dlho pri online formulároch nestretol. Napríklad naplno využíva potenciál rodného čísla ako údaju, vďaka ktorému je systém schopný automaticky doplniť dátum narodenia a pohlavie. Výborná práca!

Našiel som však niekoľko chýb a nedostatkov, ktorých odstránenie môže ešte viac zjednodušiť proces registrácie a pripraviť formulár aj na ďalšie fázy očkovacia, spolu s ktorými bude počet užívateľov iba stúpať.
Údajov by mohlo byť menej
Základné pravidlá UX dizajnu hovoria, že pre zvýšenie úspešnosti vyplnenia formulárov je potrebné skrátiť ich na nutné minimum. Je to užitočné pravidlo, avšak netreba to zase brať tak, že ak vyžadujete od užívateľa viac údajov ako iba jeho meno a priezvisko, tak nebude schopný formulár dokončiť a frustrovaný vyhodí počítač von oknom.
V prípade formalizovaných formulárov, pri ktorých nie je veľa priestoru znižovať množstvo údajov požadovaných od užívateľa, sa odporúča rozdeliť ho na samostatné kroky. Toto odporúčanie by sa dalo uplatniť aj v prípade registračného formulára na očkovanie.
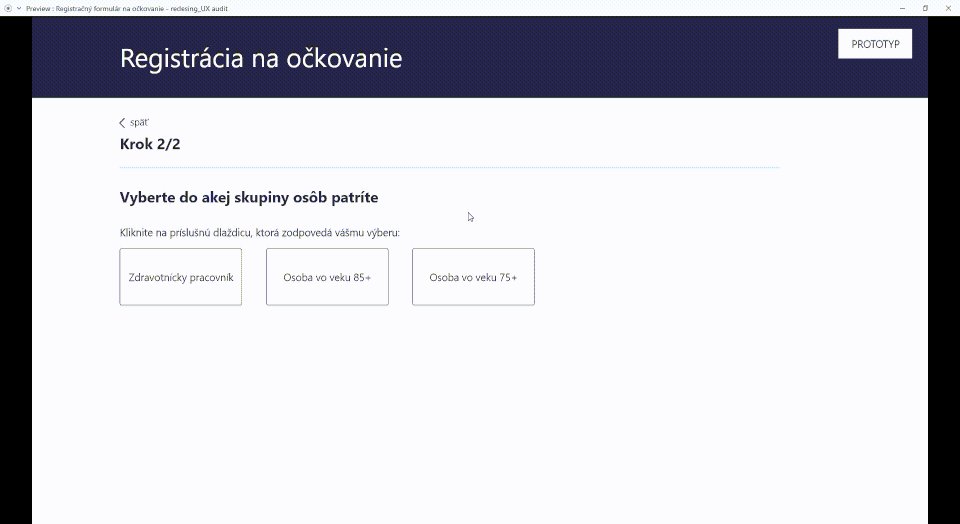
Jeho rozdelenie na dva kroky by mohlo mať podobu dvoch tematických celkov. Prvý krok by slúžil na vyplnenie osobných údajov a v druhom by sa užívateľ venoval výberu očkovacieho centra a konkrétneho termínu očkovania.
Dosiahne sa tým vyššia pozornosť užívateľa pre jednotlivé kroky samostatne, čím by sa mohla znížiť chybovosť a dopomohlo by to k odstráneniu zahltenia užívateľa mikro úlohami.
Chybové hlášky, ktoré vám veľmi nepomôžu
Keď pri vypĺňaní akéhokoľvek formulára spravíte chybu, mal by vás na to ihneď upozorniť cez tzv.chybové hlášky. Zrejme ste sa s nimi už stretli. Sú to krátke texty, ktoré sa objavujú v prípade nejakého druhu chyby a mali by jasne opisovať chybu, ktorú je treba opraviť, ale hlavne, ako ju treba opraviť. Je to štandardná funkcionalita formulárov, často však nedocenená.
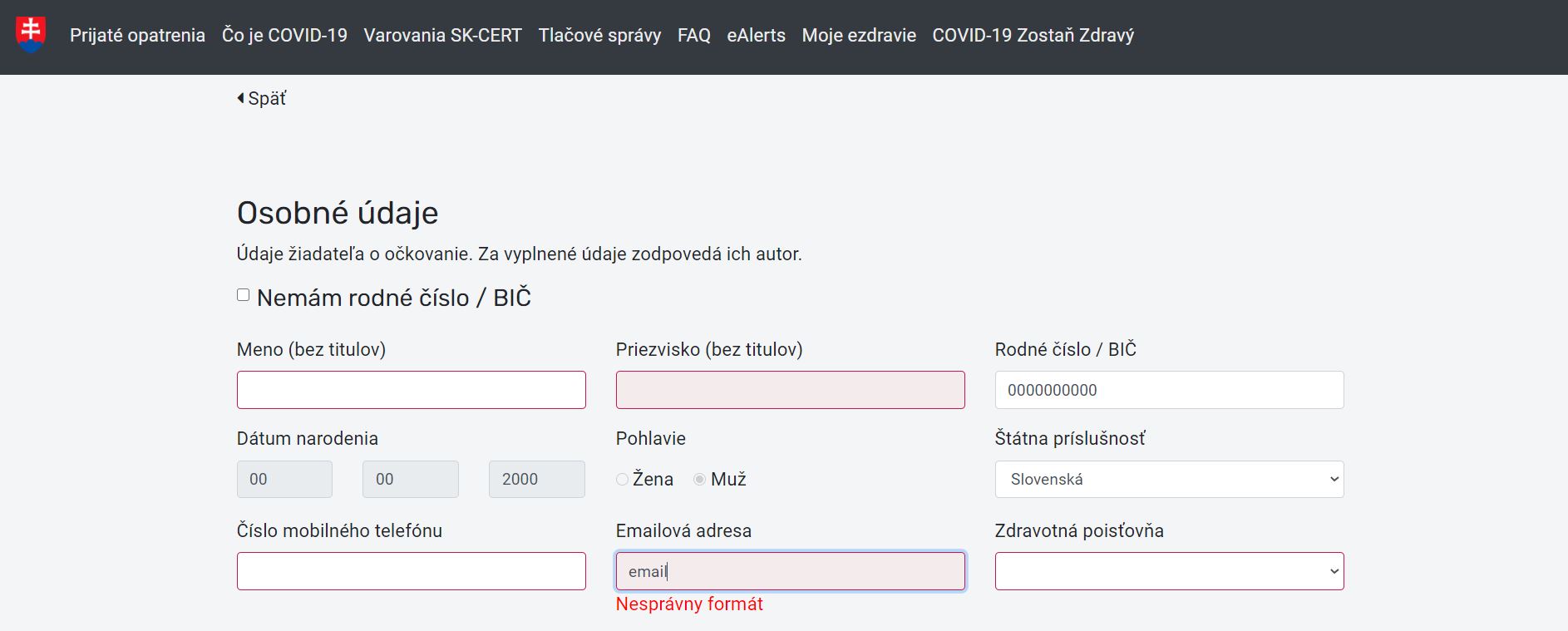
Registračný formulár na očkovanie obsahuje niekoľko polí, ktoré sú povinnými údajmi pre úspešnú registráciu. Sú nimi napríklad meno a priezvisko alebo telefónne číslo. Tieto polia sú označené červeným orámovaním a keď do nich užívateľ klikne, ale nič do nich nevloží, zafarbia sa celé na červeno.
To však nestačí, chýbajúca hláška o chybnom údaji by sa mala zobraziť ihneď, keď formulár zaznamená, že užívateľ do daného poľa nič nevložil. Nejde o žiadnu zložitú funkcionalitu, tú už aj tak formulár obsahuje. Je to skôr záležitosť správneho vyladenia tak, aby sa so zafarbením daného poľa zobrazil aj text upozorňujúci na chýbajúce údaje.
Ďalší problematickým bodom sú príliš generické a všeobecné chybové hlášky, ktoré obsahuje tento registračný formulár. Napríklad chybová hláška “Nesprávny formát” sa zobrazí vtedy, keď je email zadaný v nesprávnom formáte. Už však bližšie nešpecifikuje v čom spočíva problém, či užívateľ nezadal znak @ alebo sa pomýlil v koncovke .com. Ide o častý problém pri dizajnovaní formulárov, kedy sa vytvárajú generické chybové hlášky stroho upozorňujúce na chybu a bez pomoci ako danú chybu odstrániť.

Ďalším miestom, kde sa prejavuje nedostatočná pozornosť dizajnérov chybovým hláškam tohto registračného formulára je pri hlavnom tlačidle na požiadanie o registráciu. Do momentu, kým registračný formulár na očkovanie neobsahuje všetky správne informácie, nie je možné ho odoslať. Tlačidlo Požiadať o očkovanie je po celý čas neaktívne a nie je možné naň kliknúť. Takéto riešenie nie je samo o sebe zlé, avšak je potrebné “zákaz” kliknúť na tlačidlo užívateľovi dostatočne vysvetliť.
Po kliknutí na tlačidlo v neaktívnom stave by sa mohla zobraziť chybová hláška, ktorá by mohla znieť napríklad takto: “Niektoré pole alebo polia neobsahujú správne alebo žiadne údaje. Skontrolujte údaje v poliach: {nazov-pola}, {nazov-pola}.”
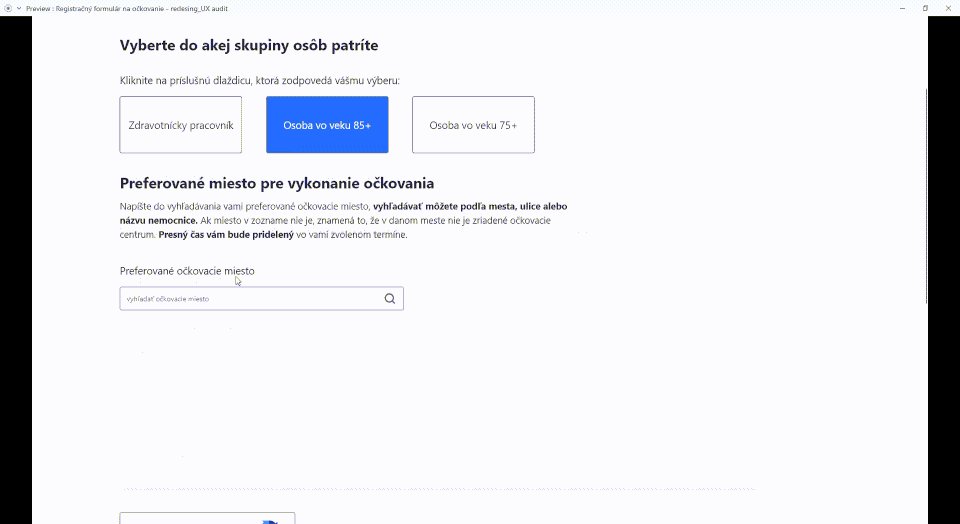
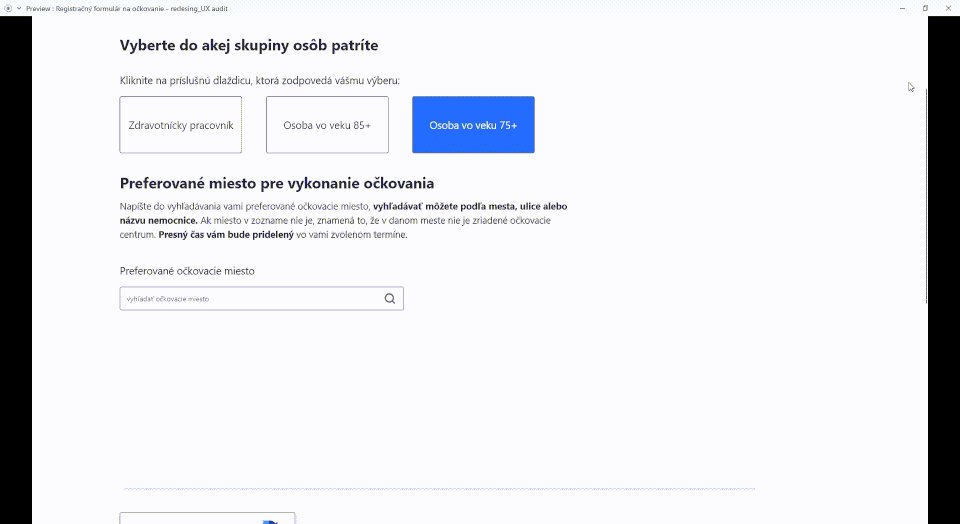
Spôsob výberu skupiny obyvateľov nie je škálovateľný
Z jednotlivých fáz vakcinačnej stratégie by sa mohlo zdať, že ich nástup bude plynulý a že jednotlivé fázy sú od seba oddelené. To je však mylná interpretácia. Prechod z jednej fázy do druhej je podmienený prevažne charakteristikami danej skupiny obyvateľstva a množstvo vakcín.
Keď sa teda prejde do ďalšej fázy, neznamená to, že všetci obyvatelia Slovenska spĺňajúci kritériá pre tú predchádzajúcu, sú už zaočkovaní a už nikto z nich nebude mať potrebu použiť registračný formulár. A s tým by mal dizajn formuláru, respektíve jeho prvky, počítať.
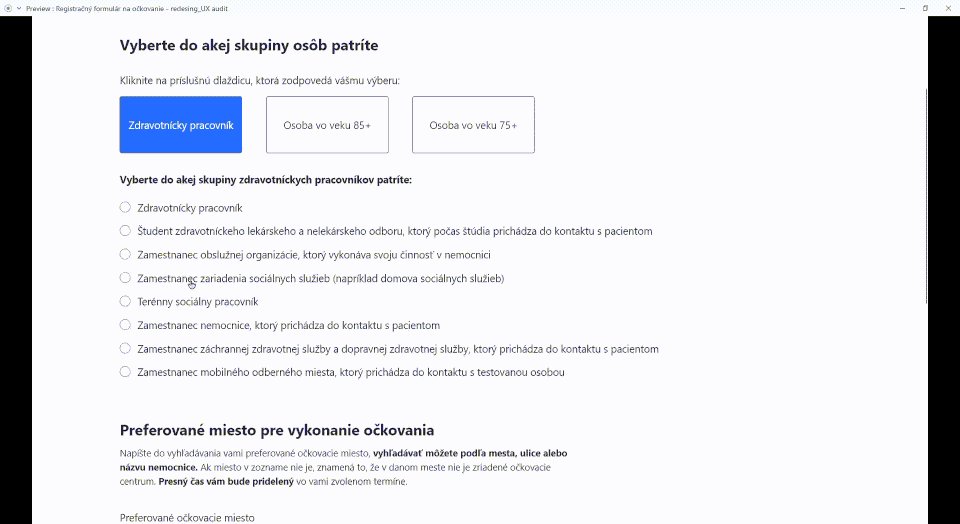
Aktuálne riešenie výberu skupiny obyvateľstva cez radio-buttony je nevhodné a neudržateľné. Takéto riešenie totiž stráca svoju funkčnosť pri veľkom počte možností a tých bude na výber stále pribúdať. Navyše sú popísané dlhým textom, ktorý sa zlieva dokopy, ťažko sa číta a tým sťažuje výber spomedzi nich.
Ako bude asi vyzerať výber zo skupiny osôb v, povedzme, 9. fáze vakcinácie, keď už teraz, stále relatívne na začiatku (v čase písania tohto textu bola “aktívna” 3. fáza) je na výber viac ako desať možností?
Vhodnejším riešením by mohlo byť vytvorenie elementu, ktorý by združoval jednotlivé skupiny obyvateľov do ucelených celkov a umožňoval by postupný výber konkrétnej skupiny (ak by to bolo potrebné). Napríklad takto:

Výber očkovacieho miesta bude frustrujúci
Na výber očkovacieho miesta si dizajnéri developeri registračného formuláru na očkovanie vybrali trochu zvláštny prvok. Ide o kombináciu dropdownu a vyhľadávacieho poľa. Jedno je však dominantnejšie ako druhé a užívateľovi to vo vlastne nijako nepomáha.
V praxi to vyzerá tak, že užívateľa tento element vyzýva k výberu preferovaného očkovacieho miesta, pričom jeho vizuálna stránka jasne indikuje dropdown – obsahuje placeholder text Vyberte možnosť a malú šípku ukazujúcu smerom dolu. Ešte viac sa správanie dropdownu podporí po kliknutí do prázdneho poľa a vyrolovaní možností na výber.
Teória UX dizajnu hovorí, že v prípade ak si užívateľ má vyberať z takého počtu možností, ktorý z objektívnych dôvodov sťažuje orientáciu pri výbere, je ideálne použiť vyhľadávanie.
V tomto prípade teda bola teória splnená, ale prax trošku pokrivkáva. Vyhľadávanie je totiž úplne prekryté dropdownom, respektíve jeho interakciami a jediná indikácia o tom, že výber očkovacieho centra je možné aj vyhľadávať je iba cez blikajúci kurzor. A ten toho teda veľa nezmôže.
Najvhodnejší riešením sa teda zdá byť využitie vyhľadávania, ale iba vyhľadávania. A to aj z dôvodu lepšej škálovateľnosti do budúcna, pretože zoznam očkovacích centier sa stále mení a bude sa dopĺňať o ďalšie miesta, kde sa budeme môcť očkovať. Teda dúfam :).
Nech to majú užívatelia ešte jednoduchšie
Jednoduchými úpravami je možné ešte viac uľahčiť registráciu na očkovanie pre množstvo ľudí na Slovensku. Netvrdím, že formulár vo forme, v akej je dnes, sa nedá používať, práve naopak. Myslím, že online registráciu na očkovanie využije mnoho ľudí a formulár zaznamená vysoké percento úspešne dokončených registrácií. Napokon, túto moju hypotézu podporuje aj menší užívateľský prieskum, ktorý som realizoval pri tvorbe svojho prototypu pre tento formulár a z ktorého výstupov je možné hodnotiť celkovú spokojnosť užívateľov s registráciou. Ak máte záujem, môžete sa zapojiť do tohto prieskumu a priebežné výsledky si môžete pozrieť v surovej forme.
Vidím však priestor na zlepšenie užívateľskej skúsenosti pomerne jednoduchými úpravami, ktoré vychádzajú zo základných pravidiel UX dizajnu. Taktiež nechcem tvrdiť, že je môj návrh jediným a najlepším riešením. Chcel som však poukázať na to, že ak sa čím skôr vychytajú muchy, pri vyššom nápore užívateľov bude registrácia prebiehať plynulo a bez problémov.
Pozrite si môj návrh na UX optimalizáciu registračného formulára vo forme interaktívne prototypu: kliknite pre zobrazenie prototypu.
Zapojte sa do užívateľského prieskumu a dajte svoju spätnú väzbu na môj optimalizovaný návrh: kliknite pre zapojenie sa do prieskumu.
Použité nástroje a princípy:
- Adobe XD
- User-centered design
- Remote, nemoderovaný užívateľský prieskum