Neumorphism dizajn - čo to je a ako vyzerá
Neumorphism dizajn -
čo to je a ako vyzerá
Prototype
UI Android smartfónu
Za jeden z najväčších trendov grafického dizajnu digitálnych technológií tohto roka sa považuje tzv. Neumorphism design. Vyskúšal som si ho aj ja, aby som zistil, či je použiteľný v praxi. Pozrite si môj návrh UI smartfónu v tomto dizajne.
Vznikol z osvedčenej minulosti
Nemusíte byť verní iba používatelia iPhonov, aby ste si spomenuli na dobu, keď dizajn užívateľských rozhraní a prvkov v smartfónoch pripomínal veci z reálneho sveta. Hovorím o období, keď bol v iPhonoch iOS 7 a Android sa volal Jelly Bean. Vtedy napríklad aplikácia na e-knihy vyzerala ako polica v univerzitnej knižnici (alebo sekretár od starej mamy), priečinok s hrami ako stôl na poker v kasíne a ikona na spustenie fotoaparátu ako najviac hipsterský foťák.
Išlo o dizajn s názvom Skeuomorphism a vychádzal z myšlienky, že prenesenie dizajnu prvkov z reálneho sveta do toho digitálneho, dobre poslúži použiteľnosti v digitálnych zariadeniach. A ono to aj fungovalo! Jednotlivé prvky v UI smartfónov dôverne vizuálne reprezentovali svoj účel (príklad s aplikáciou na e-knihy a sekretárom starej mamy) a užívatelia presne vedeli na čo klikajú.
Odvtedy vzniklo mnoho shotov na Dribbble, niekoľko nových verzií iOSu a aj sladkých názvov pre Android. Každá nová verzia operačného systému sa dizajnovo odďalovala od skeumorphismu a aj dizajnéri postupne od neho upúšťali. A niet sa čo čudovať, grafický dizajn založený na reálnych kontúrach vecí z vonkajšieho sveta pomerne rýchlo vyčerpá svoj kreatívny potenciál a preto prestávala byť zábava tvoriť ho a aj sa naň pozerať. Aj keď áno, o tom to primárne nie je, ale viete ako…
Kombinuje viaceré dizajny z posledných rokov
Práve skeumorfizický dizajn predstavuje základ pre nový dizajnový trend s názvom Neumorphism. Okrem skeumorfizmu môžete vidieť v neumorfických dizajnoch aj prvky Flat dizajnu alebo Material dizajnu od Googleu, ktoré sa za posledné roky osvedčili. Material dizajn je už niekoľko rokov jedným z najpoužívanejších grafických dizajnov v digitálnych zariadeniach a na weboch a ak máte smartfón, tak sa s ním určite denne stretávate, pretože sa nachádza v UI operačných systémov iOS a aj Android.
Za akéhosi neoficiálneho autora neumorfického dizajnérskeho štýlu považuje komunita dizajnérov Alexandera Plyutoa, ktorý svojim grafickým návrhom interfaceu mobilnej bankovej aplikácie zatriasol celým Dribbble a jeho shot sa stal za niekoľko dní virálnym. Inak názov Neumorphism vznikol priamo v diskusii pod týmto shotom a to zrejme snahou poukázať na to, že ide o nový štýl (neu), vychádzajúci zo Skeumorphism dizajnu. Som tak vydedukoval :).
Od tohto momentu dizajnéri experimentujú s neumorfizmom ako ja s jeho skloňovaním a na Dribbble nájdete nespočetné množstvo shotov v tomto dizajne, ktoré denne pribúdajú – presvedčte sa sami kliknutím sem.
O reálnej použiteľnosti nevieme zatiaľ nič
Keďže ide stále o nový dizajnový štýl, ktorý sa zatiaľ najčastejšie vyskytuje iba v portfóliách dizajnérov, o použiteľnosti neexistujú takmer žiadne informácie. Mne sa zatiaľ nepodarilo nájsť aplikácie či weby, ktoré by boli odeté do neumorfizického dizajnu. Preto budem o použiteľnosti tohto nového dizajnérskeho štýlu iba filozofovať – ale o to radšej!
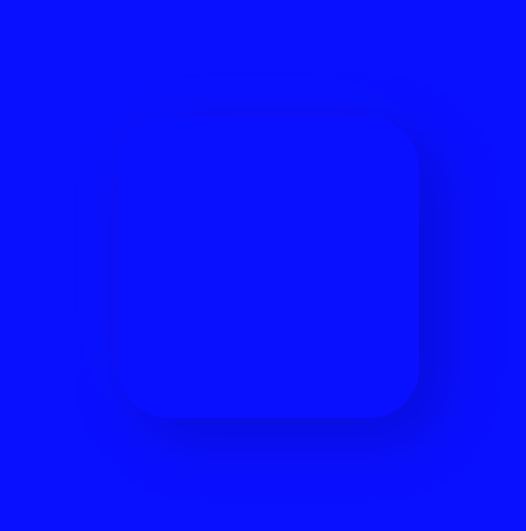
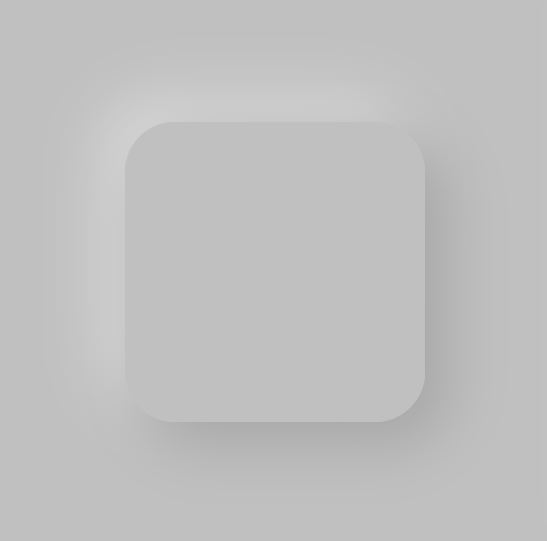
Po letmom prescrollovaní shotov na Dribbble neunikne pozornému oku dizajnéra skutočnosť, že najčastejšie používanými farbami pri tvorbe v Neumorphism štýle sú svetlé alebo naopak tmavé farby. Je to z dôvodu, že každý prvok v tomto štýle je tvorený akýmsi vzorcom skladujúcim sa z: odlesku + farba prkvu + farby pozadia + tieňa.
Podmienkou vzniku efektu vystúpenia do popredia, ktorým sa neumorfizmus vyznačuje, je použitie rovnakej farby pre podklad aj samotný prvok. Asi si poviete, že nadizajnovať button do rovnakej farby aká je použití na podklad je “naozaj výborný nápad”, pretože ho vôbec nebude vidieť. Na odlíšenie od pozadia slúži práve spomínaný odlesk na jednej a tieň na druhej (diagonálnej) strane daného prvku (napríklad buttonu).
Problém však nastáva, keď odlesk alebo tieň nie sú v dostatočnom kontraste s podkladovou farbou. Vtedy je daný prvok vidieť len obtiažne alebo vôbec. Preto napríklad takáto krástnučká modrá nebude fungovať a niektorí užívatelia môžu mať problém rozlíšiť aktívne prvky od tých neaktívnych alebo ich dokonca nebudú vôbec vidieť.
Ale napríklad taká svetlosivá funguje veľmi dobre. Inak, ak si to chcete vyskúšať, mám pre vás výbornú hračku na dlhé karanténne večery – na tejto stránke si môžete vyskúšať vytvoriť vlastný neumorfizický dizajn.
Mám chuť to stláčať!
Dobre urobený dizajn v Neumorphism štýle dáva prvkom efekt vystúpenia do popredania alebo naopak, zatlačenia smerom dnu. Táto kombinácia je pohladením pre moju UXácku dušu a práve na túto vlastnosť stavím všetky drobné v prospech neumorfizického dizajnu.
Moje doterajšie (a veľmi subjektívne) skúsenosti z môjho okolia a od známych, ktorým som prezentoval svoj ľahučký návrh základného mobilného UI v Neumorphism dizajne (viď. nižšie) boli, že užívatelia intuitívne skúšali stláčať buttony a iné prvky, ktoré sa vďaka svojmu dizajnu prezentovali ako aktívne. Dvaja z nich sa nezávisle od seba vyjadrili, že „majú chuť fyzicky stlačiť to tlačidlo“. Nuž a keď nejaké tlačidlo alebo iný prvok intuitívne dáva užívateľovi svojim dizajnom najavo, že je tam preňho na to, aby ho stlačil alebo s ním inak interagoval, tak tomu hovorím splnený účel!
Aby som však nezanechal vo vás príliš slniečkársky pohľad, musím poznamenať, že o použiteľnosť Neumorphism dizajnu pri ostatných prvkoch v mobilných alebo webových UI som trochu na pochybách. Neviem si napríklad predstaviť, ako by užívateľ rozlíšil taký input field od buttonu.
Pozrite si môj návrh a podeľte sa o názor
Aby som sa aj ja zoznámil s neumorfizickým dizajnom, skúsil som vytvoriť niekoľko screenov UI v Android smartfóne. Ikony v UI smartfónov slúžia zároveň ako tlačidlá na spustenie aplikácie, či inú akciu. Preto si myslím, že pre použiteľnosť tohto dizajnu je UI smartfónu ideálne. Celý flow si môžete pozrieť na videu nižšie a aj screeny pre detailnejšie prezeranie.
Čo hovoríte na Neumorphism dizajn? Pozdáva sa vám môj návrh? Stane sa podľa vás trendom tohto roka a uvidíme ho v našich smartfónoch a na weboch? Napíšte váš názor do komentára pod článkom ;).
Použité nástroje a princípy:
- Adobe XD
- Adobe Photoshop
- Neumorphism design
















Už dávno ma takto nevcucol článok ako tento. Je to geniálne. A fantastická inšpirácia pre projekt, na ktorom pracujem a stále nemám UI dizajn. ??
Som rád, že sa článok páči a poslúži ako inšpirácia. Určite sa potom podeľte o svoje skúsenosti s použiteľnosťou neumorphismu v reálnych podmienkach ;).