Ako som pomáhal s dizajnom webu somvrade.sk
Ako som pomáhal s dizajnom
webu somvrade.sk
Dizajn v Adobe Xd
Schopnosť ľudí zomknúť sa pre spoločnú vec sa najčastejšie prejavuje vo vypätých chvíľach. Bolo tomu tak aj v prípade celoplošného testovania, ktoré zo sebou prinieslo mnoho pekných príbehov vzájomnej pomoci. A na základoch takejto myšlienky vznikol aj web somvrade.sk.
Spojili sme sa pre dobrú vec
Asi dva dni pred testovaním som hľadal informácie o tom, ako to bude celé prebiehať u nás v bratislavskom Ružinove. V niektorej z oficiálnych facebookových skupín vedenia mestskej časti som v komentároch zazrel odkaz na web somvrade.sk, na ktorom sa vraj budú dať zisti čakanie doby pre jednotlivé odberné miesta. Ale že tam chýba Ružinov.
Keď som si ten web otvoril a pochopil jeho cieľ, veľmi ma to oslovilo. Vznikal totiž na myšlienke vzájomnej pomoci ľudí – tých čo chcú vedieť aké sú dlhé rady na testovanie a tých, ktorí v tom rade už stáli.
Pochopil som, že web bol vtedy ešte vo vývojovej fáze a preto bolo potrebné počkať na jeho vyladenie do „ostrého štartu“. Tesne predtým, ako som zo stránky odišiel, na jej úplnom konci som si všimol informáciu, že na nej pracuje skupina ľudí formou open-source a bol tam aj kontakt pre prípad ak by sa chcel niekto pridať. Spravil som posledný scroll hore-dolu, skopíroval emailovú adresu a už som aj písal email.
Stránka mala silný potenciál pomôcť veľkému množstvu ľudí a ja som videl priestor na jednoduchú UX optimalizáciu. V tomto duchu som napísal krátky email a čakal na odpoveď.
Idem sa testovať alebo stojím v rade
Prešlo asi dvadsať minút, keď som dostal odpoveď na email od chalana meno Peter Sekan, ktorý, ako sa neskôr ukázalo, pracoval na beck-ende tohto webu (a teda že mal čo robiť s takým objemom dát!). Spojili sme sa na mesengeri, ktorý sa pre nás na niekoľko dní stal pracovným priestorom. Rýchle predstavenie sa, opis môjho zámeru pripraviť jednoduchý redizajn webu a už som štartoval Adobe Xd.
Keď som sa zamýšľal nad hlavným cieľom webu somvrade.sk napadlo mi, že v súvislosti s celoplošným testovaním je pre ľudí dôležité vedieť ako dlho sa čaká na vybranom odbernom mieste, na ktoré sa chcú ísť dať otestovať.
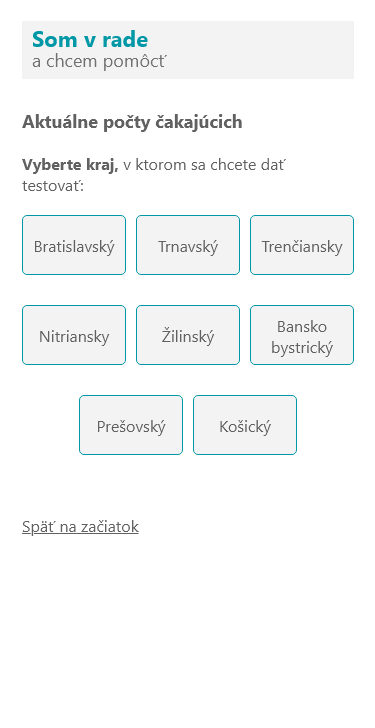
Tieto informácie však nie je možné získať nijak inak, len tým, že ich poskytnú ľudia, ktorí v tých radoch už čakajú. Na týchto dvoch faktoch som založil celý redizajn. Môžete to vidieť hneď na úvodnej stránke, kde som navrhol zapracovať dve hlavné tlačidlá zodpovedajúce týmto zámerom.
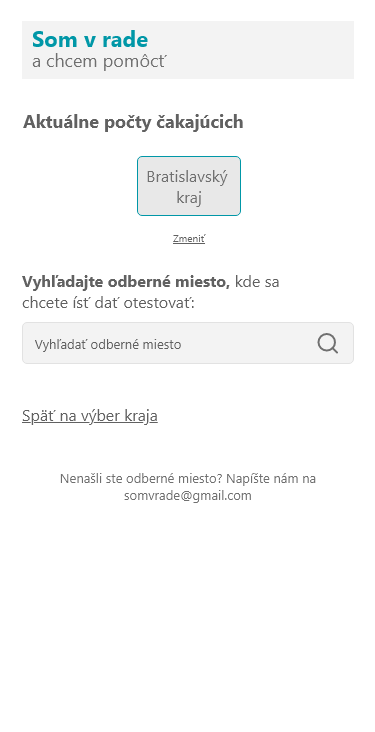
Keďže bolo počas prvého celoplošného testovania na Slovensku zriadených viac ako štyri tisíc odberných miest, bolo potrebné rozdeliť databázu podľa krajov. Vďaka tomu bol web stabilnejší a rýchlejší. Do druhého kroku webu som teda “prirobil” možnosti na výber testovacích miest podľa krajov. Až nasledujúci tretí krok slúži na vyhľadanie konkrétneho odberného miesta a zobrazenie čakacej doby.
Čo sa týka vyhľadávania odberného miesta, zvolili sme fulltextové vyhľadávanie, ktorého som veľký zástanca. Pokiaľ je vyladené, tak užívateľovi uľahčuje (život) prácu s webom a celkovo prispieva k lepšiemu UX. Medzi dobrým a zlým vyhľadávaním však existuje veľmi tenká hranica. Je to preto, že existuje mnoho spôsobov, ako napísať nejakú frázu.
Na pozadí každého fultextového vyhľadávania preto prebieha mnoho procesov, ktoré pri písaní každého jedného písmenka zohľadňujú zmenu výsledkov, ktoré užívateľovi zobrazí. Medzi základy patrí napríklad to, že vyhľadávanie musí fungovať pri písaní s diakritikou alebo bez nej. Ďalej je to poradie slov, na ktorom nesmie záležať, pretože jeden užívateľ začne písať najprv názov mesta a potom ulicu, iný zas naopak. Vyšší level je už napríklad to, keď vyhľadávanie dokáže zohľadniť preklepy (čau Google!).
Mať dobré fulltextové vyhľadávanie na webe teda znamená to, aby čo najviac zohľadňovalo prirodzené správanie užívateľov. Ako to dosiahnuť? Nuž, jedine sledovaním správania užívateľov a pýtania si feedbacku.
Nájdem si miesto – idem sa testovať – odchádzam
Ako som postupne vytváral mockupy jednotlivých krokov, uvedomil som si, že je možné vytvoriť akúsi lineárnu užívateľský “cestu”. Vychádzal som totiž z myšlienky, že ľudia preferujú jedno alebo dve odberné miesta vo svojom okolí a preto budú sledovať ich čakacie doby. Keď potom usúdia, že prišiel ten správny čas, vyberú sa na jedno z týchto odberných miest.
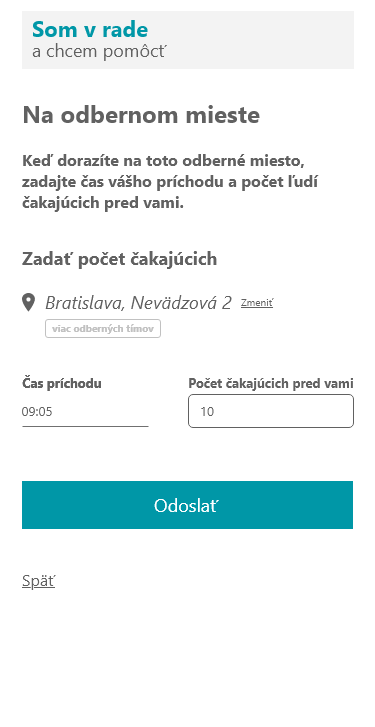
Na stránke s informáciami o čakacej dobe som preto pridal button s možnosťou SEM SA IDEM TESTOVAŤ. Užívateľ sa tak dostane do predpripraveného kroku, v ktorom má inštrukcie čo robiť, keď príde na odberné miesto.
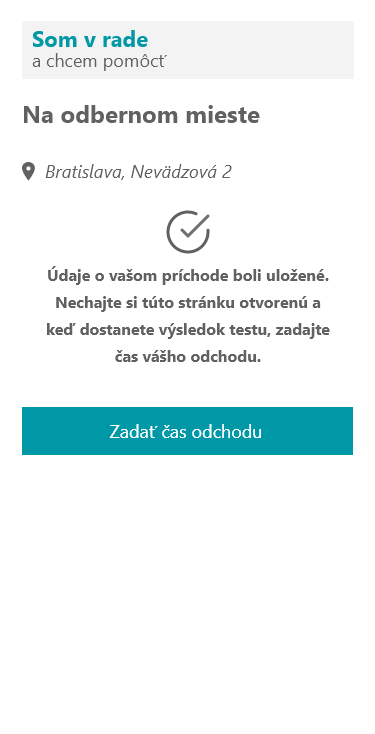
Aby bol tento lineárny flow zachovaný, nasledujúce kroky obsahujú ďalšie inštrukcie. Napríklad to, že pre dokončenie celého procesu je potrebné zaznamenať aj odchod. Web preto užívateľa navádza k tomu, aby si tento krok nechal otvorený a po získaní výsledkov testu zaznamenal čas, kedy z odberného miesta odchádzal. Iba vtedy je totiž informácia o tom, ako dlho sa čaká na konkrétnom odbernom mieste, kompletná.
Strohý a jednoduchý
Taký je dizajn tohto webu. Miestami možno až nudný, ale nech… Jeho hlavným cieľom je informovať a byť funkčným. Preto som sa nesnažil vymýšľať farebné palety, tiene alebo nové prvky. Napokon celý môj redizajn vznikol v low-fidelity (čierno-bielej, základnej) verzii. Vytvoril som iba základné tlačidlá na navigovanie sa webom (v prvých dvoch krokoch), ktoré mali byť jednoducho čitateľné a ľahko klikateľné, hlavne na mobilných zariadeniach. Ďalej to už bolo iba o logickom rozložení jednotlivých krokov.
Raketová rýchlosť webu
Túto jednoduchosť perfektne podporuje aj rýchlosť fungovania webu. Pre zjednodušenie používania sa čas príchodu a odchodu dopĺňa automaticky. Toto už chalani na webe mali pripravené pred tým, ako som im do toho začal kecať ja :).
Celkovo je web somvrade.sk neskutočne rýchly. Keď si predstavíte to obrovské množstvo dát, s ktorým sa na pozadí pracuje, dalo by sa mu odpustiť trochu dlhšie načítavanie. Ale pri postupnom preklikávaní sa jednotlivými krokmi nečakáte ani celú sekundu. Na tri kliknutia sa viete dopracovať k informáciám, ktoré potrebujete. Neexistuje nič lepšie pre výborný UX, ako rýchly a vyladený chod webu!
Pracovný tím
Opäť sa mi potvrdilo, že pracovné kombo naskillovaných programátorov a vyladeného UX dizajnu je to najlepšie pre užívateľov. Počas prvého a aj druhého kola celoplošného testovania sa ku mne dostávalo mnoho pozitívnych (a aj kritických, ale validných) feedbackov na fungovanie webu. A jeho užitočnosť potvrdzujú aj čísla návštevnosti, kedy ho za počas prvého kola testovania navštívilo takmer 450 tisíc užívateľov! Wau!
Môj návrh UX a UI by však bol zbytočný, keby neboli v tíme Peter Sekan, ktorý sa postaral o vyladený beck-end, tak aj Františkovi Lucivjanskému, ktorí robil na front-ende tohto užitočného webu. Infraštruktúru pre web zabezpečil Andrej Krnáč, vďaka čomu bežal web tak neuveriteľne rýchlo. Súčasťou tímu bol aj Peter Winkler, ktorý sa staral o komunikáciu so samosprávami a médiami. A taktiež odrobil kus dobrej roboty, veď zmienka o projekte somvrade.sk odznela napríklad aj v správach na Rádiu Expres, vďaka čomu sa dostal k množstvu ľudí, ktorým pomohol. Skvelá práca! Aby som však bol spravodlivý ku všetkým, za celým týmto projektom stálo viac ľudí, ktorí sa pričinili o jeho vznik a chod. Dobrá robota!
Jo a možno to niekomu napadne, tak rovno na to odpoviem. Všetko sme to robili zadarmo a v rámci nášho voľného času. Web je open-source, takže je voľne dostupný pre kohokoľvek. A čo je úplne najlepšie, nikdy pred týmto projektom sme sa s chalanmi nestretli a doteraz sme sa nepoznali. Spojila nás iba motivácia spraviť niečo prospešné, čo by mohlo pomôcť mnohým ľuďom.
Tak či už celoplošné testovanie schvaľujete a dali ste si dobrovoľne (čip) ďobnúť do nosa alebo nie, berte tento projekt je dôkaz toho, že najprospešnejšie veci ľudia robia pre seba navzájom práve vo chvíľach, ktoré nie sú práve najľahšie. Tak si zoberte aspoň trochu pozitivity z myšlienky tohto projektu a zostaňte negatívni ;).
Zavesím vám sem aj klikateľný prototype vytvorený v Adobe Xd. Ide o pracovnú verziu, preto je možné prejsť iba flowom Bratislavského kraja. Na pracovné účely nám to však stačilo, keďže rovnako fungoval dizajn pre ostatné možnosti. Niektoré funkcionality sa na živý web nedostali, tak môžete vidieť aj trochu “do kuchyne”.
Použili ste web somvrade.sk? Ako sa vám pozdáva návrh dizajnu? Podeľte sa o váš feedback do komentárov nižšie 🙂
Použité nástroje a princípy:
- Adobe XD
- User-centered design